はじめに
以前、ソースコードの拡張子を表示させるようにカスタマイズしました。(その時の記事はこちら)
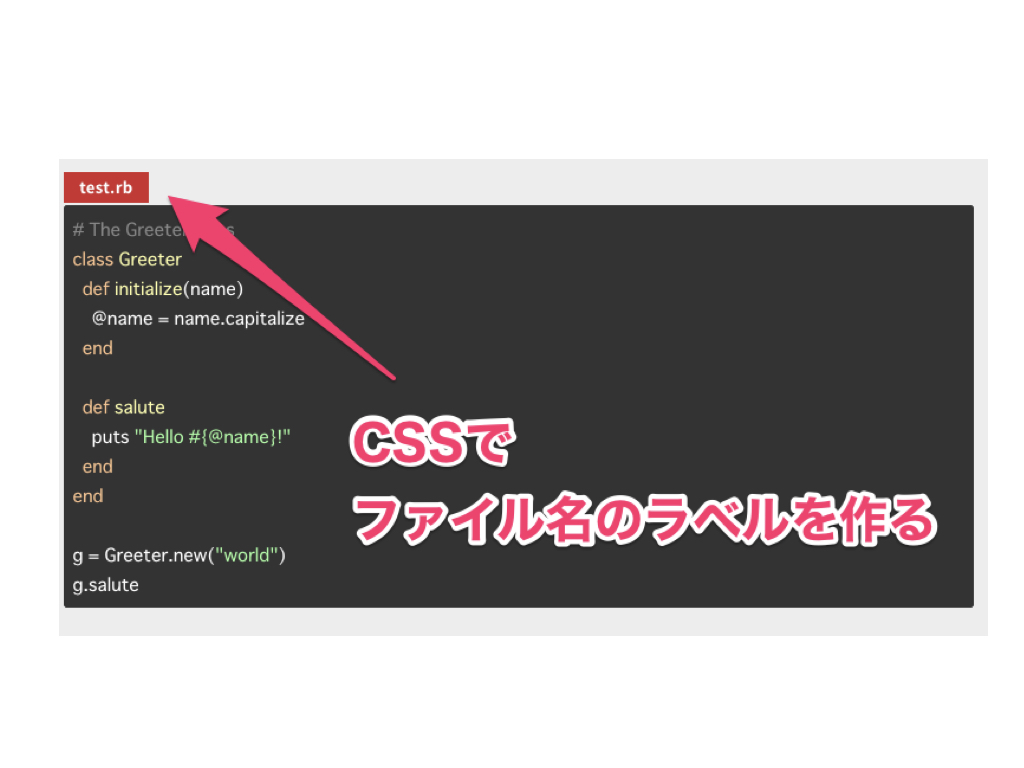
しかし、ファイル名を動的に書くのが難しそうなのでラベルっぽいデザインを作成してみました。プログラミングに関する記事を書きたい時にファイル名を表示したい場合は多いと思うのでもしよろしければ参考にしてみてください。
CSSはこちら
以下のCSSをstyle.cssに貼り付けてください。marginを0にすることで間隔を無くしてラベルのように近くに張り付いているデザインにしてあります。
.entry-content .code_title{
margin: 0px;
font-size: 0.8em;
font-weight: bold;
padding: .1em 1em;
background: #ce2c2c;
color: #fff;
display: inline-block;
}
使い方
ソースコードの直前で以下のように記述します。
<p class="code_title">test.rb</p>
マークダウンと組み合わせると以下のようになります。

表示は以下のようになります。