こんにちは。仁科(@nishina555)です。
自分は技術的なアウトプットの場としてWordPressを活用しています。
WordPressのテンプレートはスワロー![]() を利用し、Markdownで記述できるようになるJP Markdownとシンタックスハイライトが有効になるWP Code Highlight.jsの2つのプラグインを組み合わせてソースコードを貼り付けています。
を利用し、Markdownで記述できるようになるJP Markdownとシンタックスハイライトが有効になるWP Code Highlight.jsの2つのプラグインを組み合わせてソースコードを貼り付けています。
JP MarkdownとWP Code Higlight.jsの組み合わせ方については以下の記事で紹介しています。
技術記事をWordPressで書く場合に少し厄介なことがあります。それがWordPressの自動整形です。
自動整形には色々あるのですが、特にエンジニア泣かせな仕様が『行頭に空白があったら埋める』というものです。
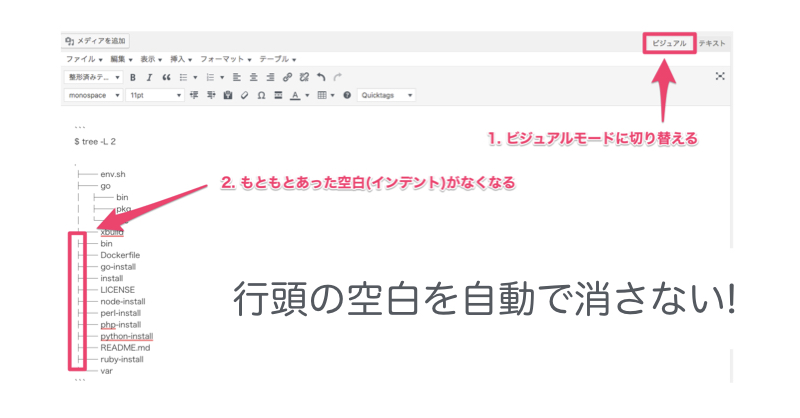
WordPressで記事を書く場合、ビジュアルモードとテキストモードがあるのですが、このモードを行き来した時に自動整形がされます。
僕は基本的にテキストモードで書いているのですが、ビジュアルモードでレイアウト変更なども行うため、そのタイミングで自動整形が行われてしまいます。
そうなるのと、ソースコードのインデントがなくなってしまうという問題が起こってしまいます。
「空白 WordPress 消えてしまう」みたいな感じで検索をすると大体の記事がTinyMCE Advancedを利用した修正方法でした。
しかし、自分はMarkdownメインで記述していることもあり、TinyMCE Advancedを利用した方法はうまくいきませんでした。
色々試行錯誤したため、ソースコードの空行が自動整形で勝手に消えないようにする方法について情報共有をしたいと思います。
現状の問題点の確認: ビジュアルモードとテキストモードを入れ替えると自動整形がされる
まず解決方法の前に現状の問題について説明をしたいと思います。
例えば、以下のようなソースを貼り付けたとします。

そのあと、ビジュアルモードに移動すると空白が自動整形でなくなってしまいます。

その結果表示が以下のようになります。

これが現状の問題点です。
解決策: Markdownではなく直接HTMLタグでソースコードを囲う
実はソースコードに限定した話だと解決策は非常に簡単でした。
バッククオート3つのかわりに、バッククオート3つで変換されるHTMLタグのかたまりである<pre><code></code></pre>を直接書くというのが解決方法です。
例えば先ほどの例だと以下のようになります。

すると、ビジュアルモードに変更しても空白はなくならず、表示も以下のようにちゃんと空白が残っています。
$ tree -L 2
.
├── env.sh
├── go
│ ├── bin
│ ├── pkg
│ └── src
└── xbuild
├── bin
├── Dockerfile
├── go-install
├── install
├── LICENSE
├── node-install
├── perl-install
├── php-install
├── python-install
├── README.md
├── ruby-install
└── varちなみに、自分の環境で利用しているhighlight.jsは<code>タグに装飾用のクラスを自動で付与しているため、<pre>タグのみで囲うとシンプルな表示になります。

$ tree -L 2
.
├── env.sh
├── go
│ ├── bin
│ ├── pkg
│ └── src
└── xbuild
├── bin
├── Dockerfile
├── go-install
├── install
├── LICENSE
├── node-install
├── perl-install
├── php-install
├── python-install
├── README.md
├── ruby-install
└── var
この解決方法がベストプラクティスなのかと言われるとまだよくわかっていないのですが、少なくとも自分がやりたいことはできるようになりました。
バッククオートに比べるとHTMLタグを直接書くのは面倒に思えるかもしれないです。
しかし、Dashをはじめとするスニペットアプリに単語登録しておけばそこまで負担はかからないです。
自分の場合は;codeと記述すれば<pre><code></code></pre>となるように単語登録をしています。
以上で空白が自動で整形されてなくなってしまう問題の解決方法の説明を終わります。
もし、よりよい解決方法などをご存知でしたらツイッター(@nishina555)などで教えていただけると助かります!