はじめに
このブログではWP Code Higlight.js(WordPressでhiglight.jsを利用するプラグイン)を利用してソースコードを表示しているのですが、ソースコード部分に拡張子を表示させるようにCSSをカスタマイズしたのでそのやり方について共有します。
今回やろうとしていること
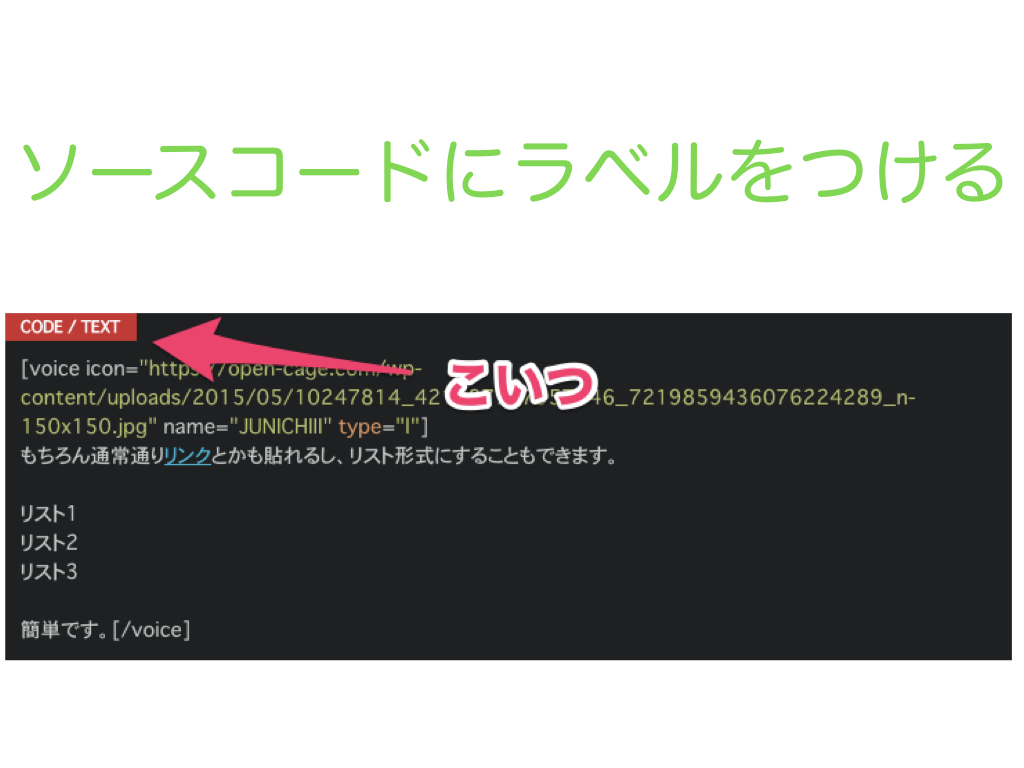
ブログのテーマにはスワロー![]() を利用しています。公式ドキュメントを見るとソースコードの拡張子名が表示されているデザインがありました。(正確には同じオープンケージ社が出しているストークのドキュメントですがスワローはストークと互換性があるのでスワローのドキュメントと言っています。)
を利用しています。公式ドキュメントを見るとソースコードの拡張子名が表示されているデザインがありました。(正確には同じオープンケージ社が出しているストークのドキュメントですがスワローはストークと互換性があるのでスワローのドキュメントと言っています。)
該当の公式ページはこちら

テーマのデモページなのでショートコードが用意されているのかと思ったのですが、どうやらこれはオープンケージ社が独自にカスタマイズしたものらしいです。(テーマのデフォルトにはない機能でテーマのデモページ作るのってどうなのと若干思いましたが。。)
本来であれば以下のようになります。

今回は左上に拡張子をつけるようにCSSをカスタマイズしたいと思います。
拡張子部分のソースコードを実際にみてみる
開発ツールを利用してソースコードを表示してみます。

higlight.jsを利用するとhljsというクラスがソースコード部分に付与されていることがわかります。そしてhljsクラスに擬似要素の:beforeを適用していることがわかります。そしてそのbeforeが拡張子部分ということがわかります。CODE/TEXTの部分はHTML上に書かれているのではなくCSSに書かれているようです。
自分のテーマに反映させて見る
開発ツールで確認したCSSを参考にWordPressの管理画面からstyle.cssを編集します。拡張子を表示しているラベルみたいなデザインは親要素にposition: relative、子要素にposition: absoluteを付与することで実現しているようです。
.entry-content code {
position: relative;
}
.entry-content .hljs:before{
font-size: .8em;
font-weight: bold;
padding: .1em 1em;
background: #ce2c2c;
color: #fff;
position: absolute;
top:0;
left:0;
}
これで以下のようになります。

しかし、これだとソースコードの部分が重なっているので修正します。
.entry-content .hljs {
padding: 2em 0.8em 0.8em;
}
paddingを入れることで余白部分ができたので以下のように修正できました。

拡張子を動的に変更させてみる
上記のままだと全てのソースコード常に「CODE/TEXT」というラベルが表示されてしまいます。ソースコードを確認するとhiglight.jsではhljsクラスに加えて、ハイライトする言語ごとにクラスが動的に付与されます。よくみてみるとhljs bashとクラスが指定されています

ですので、contentを削除し、各言語ごとに上書きするようにします。
.entry-content .hljs:before{
font-size: .8em;
font-weight: bold;
padding: .1em 1em;
background: #ce2c2c;
color: #fff;
position: absolute;
top:0;
left:0;
}
.entry-content .hljs.ruby:before{
content: 'RUBY';
}
.entry-content .hljs.css:before{
content: 'CSS';
}
.entry-content .hljs.html:before{
content: 'HTML';
}
.entry-content .hljs.bash:before{
content: 'CODE/TEXT';
}
これで例えばrubyのソースコードを載せれば以下のようにRUBYと表示されるようになります。

まとめ
以上でソースコード部分のカスタマイズの説明を終わります。一応デザインはできたのですが本来やりたいことはQiitaのようにソースコードのファイル名を動的に表示させることです。
デザインを作ってはみたものの、毎回異なるファイル名を記述するのは難しそうなので違う方法を考えたいと思います。