こんにちは。仁科(@nishina555)です。
自分は技術的なアウトプットの場としてWordPressを活用しています。
WordPressのテンプレートはスワロー![]() を利用し、Markdownで記述できるようになるJP Markdownとシンタックスハイライトが有効になるWP Code Highlight.jsの2つのプラグインを組み合わせてソースコードを貼り付けています。
を利用し、Markdownで記述できるようになるJP Markdownとシンタックスハイライトが有効になるWP Code Highlight.jsの2つのプラグインを組み合わせてソースコードを貼り付けています。
JP MarkdownとWP Code Higlight.jsの組み合わせ方については以下の記事で紹介しています。
Markdown記法はサクサクかけて非常に便利なのですが、ISUCONのチュートリアル記事を書いているときに少し問題がありました。
それが、Markdownで書いたソースコードが横スクロールで表示できないということです。
ソースコードによっては横スクロール表示の方がみやすいものもあります。
ですので、今回は横スクロールでソースコードを表示するためのカスタマイズ方法について説明をしたいと思います。
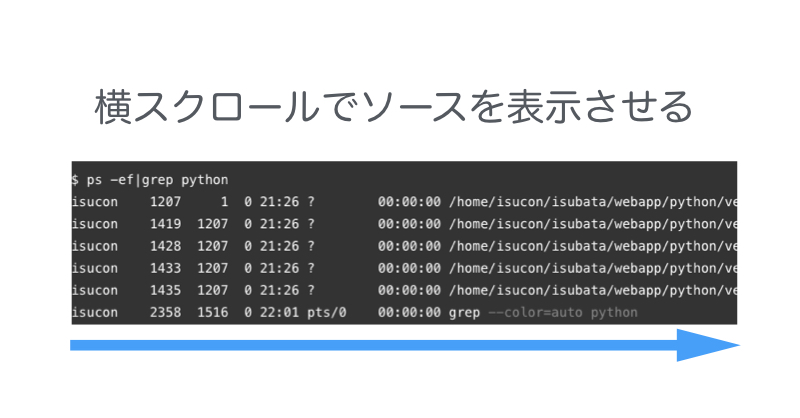
やりたいこと: 横長でソースコードを表示させたい
例えば psコマンドで出力したプロセスの結果をいつも通りMarkdown形式で貼り付けたとします。

そうなると見た目は以下のような感じになります。
 結果が折り返しされていてわかりにくいですよね。
結果が折り返しされていてわかりにくいですよね。
この例のように折り返しに自動的になるのを防ぎ、横長でコードを表示させたいというのがやりたいことでした。
対応: スクロール用のクラスとCSSを新しく作成
ソースコード部分はpreタグで囲われています。
ですので、スクロールを表現できるCSSのpreタグのクラスをstyle.cssに追加しました。
style.css
pre.scrollable-code {
overflow-x: auto;
margin-bottom: 1em;
white-space: pre;
max-width: 770px;
word-wrap: normal;
}
実際の使い方
先ほど作成したクラスを付与したHTMLタグでソースコードを囲んであげると横スクロール表示ができます。
Markdown記法でソースコードを記述する場合、HTML上ではpreタグとcodeタグで囲われる形になります。
ですので、それにならってpreタグとcodeタグを記述して中にソースコードを記入します。

すると以下のようにスクロールでコードを表示することができます。
$ ps -ef|grep python
isucon 1207 1 0 21:26 ? 00:00:00 /home/isucon/isubata/webapp/python/venv/bin/python3 /home/isucon/isubata/webapp/python/venv/bin/gunicorn --workers=4 --threads=4 app:app -b 127.0.0.1:5000
isucon 1419 1207 0 21:26 ? 00:00:00 /home/isucon/isubata/webapp/python/venv/bin/python3 /home/isucon/isubata/webapp/python/venv/bin/gunicorn --workers=4 --threads=4 app:app -b 127.0.0.1:5000
isucon 1428 1207 0 21:26 ? 00:00:00 /home/isucon/isubata/webapp/python/venv/bin/python3 /home/isucon/isubata/webapp/python/venv/bin/gunicorn --workers=4 --threads=4 app:app -b 127.0.0.1:5000
isucon 1433 1207 0 21:26 ? 00:00:00 /home/isucon/isubata/webapp/python/venv/bin/python3 /home/isucon/isubata/webapp/python/venv/bin/gunicorn --workers=4 --threads=4 app:app -b 127.0.0.1:5000
isucon 1435 1207 0 21:26 ? 00:00:00 /home/isucon/isubata/webapp/python/venv/bin/python3 /home/isucon/isubata/webapp/python/venv/bin/gunicorn --workers=4 --threads=4 app:app -b 127.0.0.1:5000
isucon 2358 1516 0 22:01 pts/0 00:00:00 grep --color=auto pythonもし、「いちいちバッククオートだったりHTMLタグだったり使い分けるのが面倒だ」と思う場合は、function.phpを編集して、すべてのpreタグに新しく作成したクラスを付与するという方法があります。
以下の記事が参考になります。
function.phpを編集すればいつも通りMarkdownで記述してもソースコードを横スクロール表示することができます。
自分の場合はあくまで必要に応じて横スクロールをしたかったため、使い分ける方針をとりました。
使い分けるといってもDashをはじめとするスニペットアプリに単語登録しておけばそこまで負担はかからないです。
自分の場合は;scrollcodeと記述すれば<pre class="scrollable-code"><code></code></pre>となるように単語登録をしています。
以上で横スクロースでソースコードを貼り付ける説明を終わります。おつかれさまでした!
この記事がよかったと思いましたらツイッター(@nishina555)のフォローもよろしくお願いします!