こんにちは。Enjoy IT Life管理人の仁科(@nishina555)です。
サイトへの流入経路のほとんどはオーガニックサーチ(検索)です。そのためSEO対策はサイトのアクセス数を増やすために重要な作業です。
今回はSEO対策をするうえで重要なXMLサイトマップの作成・設置方法について紹介をします。
サイトマップとは
サイトマップとはサイトの全体構成を表現したファイルのことをいいます。
サイトマップを確認することでサイトの構成がどのようになっているか把握できます。
ではサイトマップはなぜ必要でどういったときに利用されるのでしょうか?
サイトマップの必要性を説明するためにまずはネット検索の仕組みについて紹介します。
普段当たり前のように行なっている『インターネット検索で調べものをする』という行為ですが、検索ワードが入力されるたびに検索エンジンは毎回インターネットの情報を調べているわけではありません。
その代わり、インターネットから事前に収集した情報を蓄積した『インデックス』というデータの中身を調べています。
検索エンジンのシステムのうち、インターネットの情報を収集して『インデックス』を構築する機能のことを『クローラー』と呼びます。
まとめると、インターネット検索のロジックは以下のようになります。
- クローラーがインターネットを巡回しウェブサイトの情報を取得する
- クローラーの情報がインデックスに保存される
- 検索エンジンがインデックスの情報を検索する
- 検索エンジンが検索結果をユーザーに返す
図で表現すると以下のようになります。
検索ロジックの概要

クローラーが収集した情報をもとに検索結果が表示されるため、クローラーにサイトのページ情報をきちんと伝えることがSEO対策につながります。
サイトマップを設置することで、クローラーにサイトの構成を正しく伝えることができます。
その結果、クローラーはサイトの情報を効率よく収集できるようになります(クローラビリティの向上)。
つまり、サイトマップはSEO対策をする上で必要になるファイルというわけです。
サイトマップの種類について
サイトマップには2種類存在します。
1つは先ほど紹介した、クローラー向けのサイトマップです。
クローラー向けのサイトマップはXML形式で記述され、SEO対策につながります。
もう1つはサイト訪問者向けのサイトマップです。
サイト訪問者向けのサイトマップはHTML形式で記述された『サイトに存在するページのリンク集』です。
HTML形式のサイトマップを設置することによりサイトのページを一覧で確認できるようになるため、サイト訪問者の利便性があがります(ユーザビリティの向上)。
サイトマップについてまとめると以下のようになります。
| 種類 | XMLサイトマップ | HTMLサイトマップ |
| 対象 | クローラー | サイト訪問者 |
| 目的 | クローラビリティの向上 | ユーザビリティの向上 |
XMLサイトマップの作成手順
ここからはXMLサイトマップの作成方法について説明をします。
WordPressにはXMLサイトマップを作成するためのプラグインが用意されています。
今回は『Yoast SEO』を利用した方法について紹介をします。
WordPressにログイン後、まずは『プラグイン』→『新規追加』を選択します。↓

『Yoast SEO』を検索し、プラグインのインストールと有効化を行います。↓

次に、Yoast SEOの『機能』タブにある『詳細設定ページ』という項目を『有効』にします。↓

有効にすると『SEO』に『XMLサイトマップ』という項目が新しく追加されるので選択します。
選択後に表示されるページに『XMLサイトマップ』というリンクがあるのでこちらをクリックします。↓

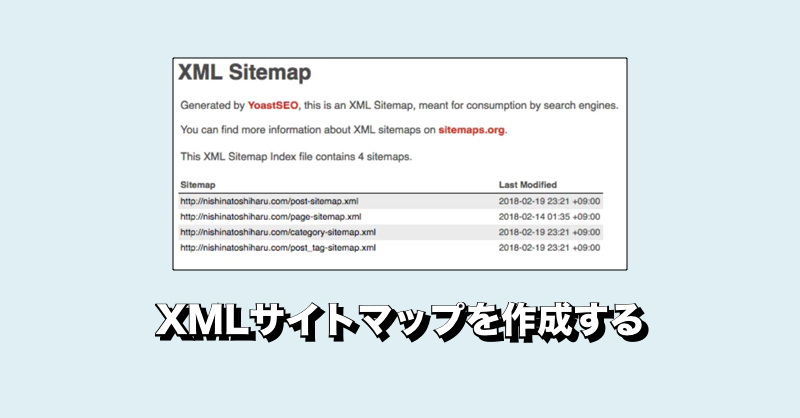
リンクをクリックして以下のようなXMLサイトマップの情報が見ることができれば設定はOKです。↓

XMLサイトマップの配置について
Google Search ConsoleにXMLサイトマップを登録することで、クローラーにサイトの巡回を促すことができます。
クローラーにサイトの巡回を促した結果、検索結果にサイトの情報が掲載されるようになります。
特にサイトを立ち上げたばかりで被リンクもまだ少ない頃は検索結果にサイトが引っかかりにくいため、クローラーにサイト巡回を促すようにしましょう。
ここではGoogle Search ConsoleにXMLサイトマップを登録する手順について紹介します。
まず、Google Search Consoleの『クロール』→『サイトマップ』を選択肢、『サイトマップの追加』をクリックします。↓

先ほど『Yoast SEO』で確認したXMLサイトマップの一覧をコピーしていきます。
XMLサイトマップを追加後、以下のような画面になればOKです。↓

まとめ
以上でXMLサイトマップの作成・設置方法についての紹介を終わります。
今回冒頭で紹介した『HTMLサイトマップ』の作成方法については『ユーザビリティ向上!PS Auto SitemapによるHTMLサイトマップ作成手順』で紹介していますので興味のある方はご覧になってください。
この記事がいいなと思いましたらツイッター(@nishina555)のフォローもよろしくお願いします!