このブログはオープンケージ社のテンプレートであるスワロー![]() を利用しています。
を利用しています。
スワローは公式サイトが充実しており大体のことは公式サイトを見れば解決します。
スワローのメリットの1つとして豊富なボックスのショートコードが挙げられます。
今回、公式サイトでは書いていなかったボックスのデザインの作り方について共有したいと思います。
公式サイトにあるボックスのデザイン
公式サイトのショートコードサンプル記事では以下のように言及されております。
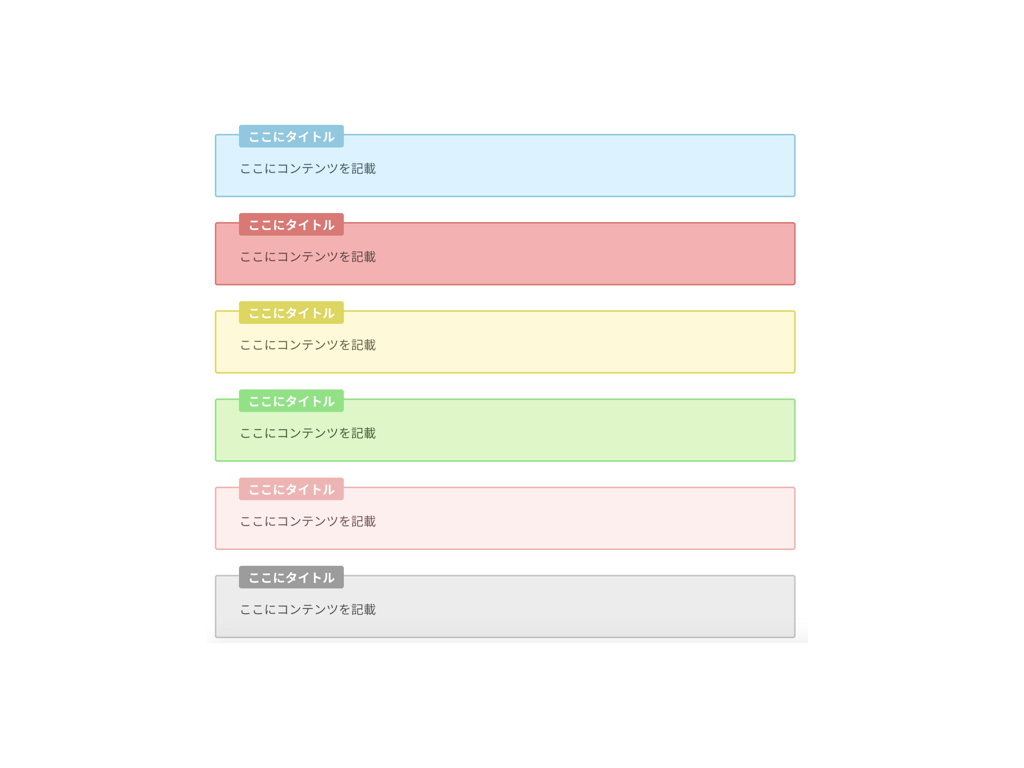
class=”blue_box”のblue_boxの部分を変更することで色を変えることができます。現時点で6種類に対応。
6種類は以下のものです。
今回共有するボックスのデザイン
今回は以下のようなボックスのデザインの作り方について共有します。
カスタマイズ方法
カスタマイズ方法はstyle.cssに以下のようなクラスを追加します。
defaultの名前は自分がつけたい名前であれば例えばsimpleなどでもOKです。
style.css
.c_box.default {
}
原理について軽く説明します。
公式で用意されているボックスの色は基本となるボックスのデザインを上書きすることで実現しています。
今回、ボックスに何も装飾をしないというcssを追加することによって、基本となるボックスのデザインが表示されるようになります。
利用方法
box class=""の部分に先ほど定義したクラスを付与すれば利用することができます。
例えば以下のようにショートコードを利用すれば、ボックスのデザインは以下のようになります。

関連リンクを載せる時など、スッキリしたボックスを利用したい時などに重宝しています。
もしよければ参考にしてみてください!