このブログはWordPressテンプレートのスワロー![]() を利用して運営しています。
を利用して運営しています。
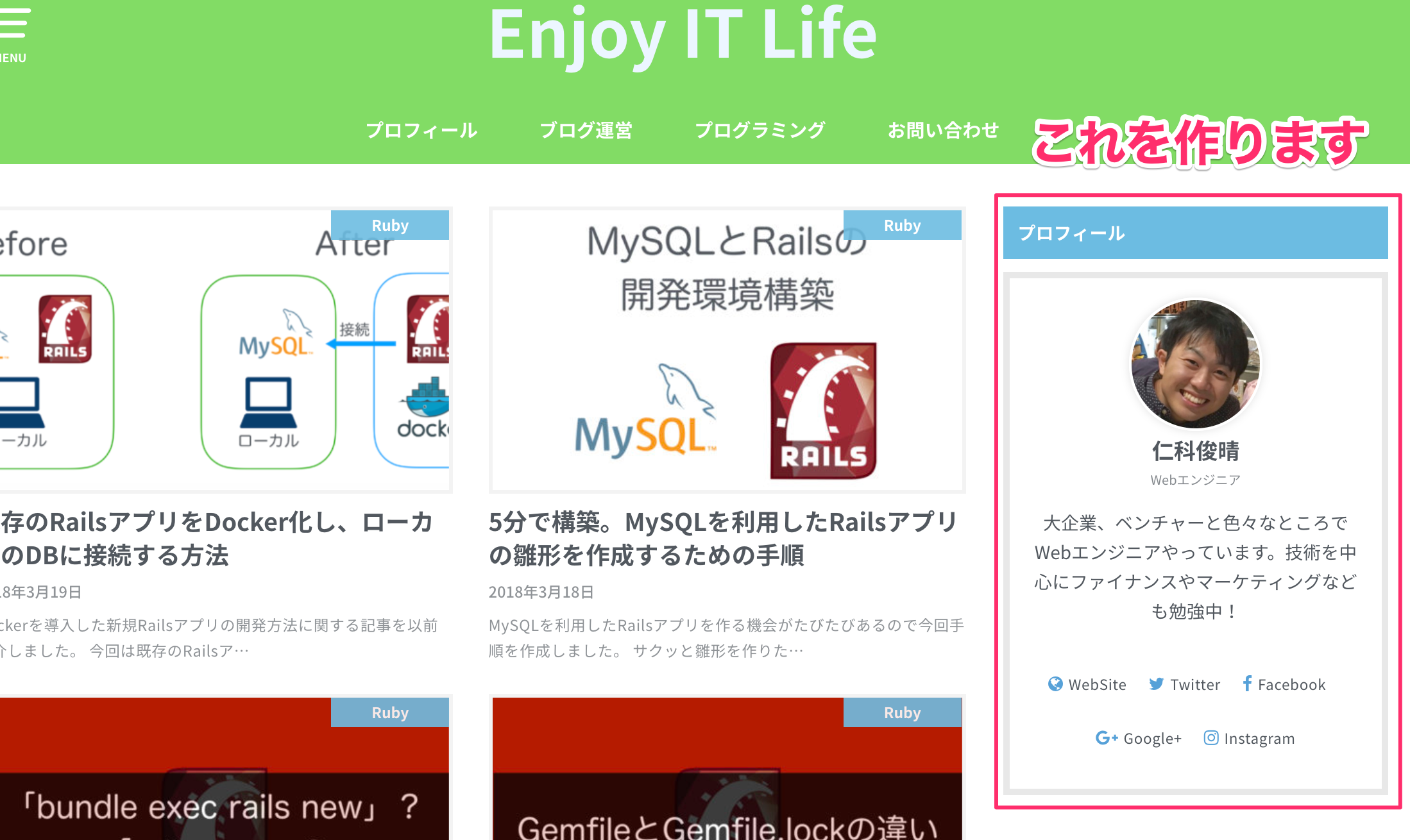
スワローではブログの管理者情報を入力すると以下のようなプロフィール項目が作成されます。

デフォルトだと各記事の一番下に表示されるようになっています。
しかし、個人ブログを運営しているとサイドバーの右上あたりにプロフィールを表示したい!って思うことがあるんですよね。
スワローではサイドバーにプロフィールを表示させるオプションがないため、表示させるにはHTMLでプロフィール欄を作成する必要があります。
今回はスワローが用意しているCSSを活用してサクッとサイドバーにプロフィール欄を作成するHTML, CSSについて共有したいと思います。
- スワローのテンプレートを利用している
- スワローの提供しているプロフィール欄をサイドバーにいい感じで表示したい
- サイトの既存デザインを活用する方法を知りたい
ですので、スワローを利用している前提となっておりますので、他のテンプレートを利用されている場合は今回のようなレイアウトは作成できませんのでご了承ください。
目次
完成形
解説などは特にいらないのでサクッとコピペして終わらせたいという人は以下のHTML, CSSを利用してください。
具体的な手順や、カスタマイズの解説などを知りたい方は最後まで見ていただければと思います。
完成画像
カスタムHTML
<div class="authorbox wow animated fadeIn" data-wow-delay="0.5s">
<div class="inbox">
<div class="profile cf">
<div class="custom-profile_img"><img class="avatar avatar-150 photo" src="https://プロフィール画像URL" srcset="https://プロフィール画像URL" alt="" width="150" height="150" /></div>
<div class="custom-profile_description">
<div class="profile_name"><a title="xxxxx" href="https://ブログURL/author/ブログアカウト名/" rel="author">ここに名前をかく</a><span class="userposition">ここに肩書きを書く</span></div>
ここに自己紹介文をかく
</div>
</div>
<div class="author_sns">
<ul>
<li class="author-site"><a href="ブログURL" target="_blank" rel="noopener">WebSite</a></li>
<li class="author-twitter"><a href="https://twitter.com/アカウント" target="_blank" rel="nofollow noopener">Twitter</a></li>
<li class="author-facebook"><a href="https://www.facebook.com/アカウント" target="_blank" rel="nofollow noopener">Facebook</a></li>
<li class="author-google"><a href="https://plus.google.com/アカウント" target="_blank" rel="nofollow noopener">Google+</a></li>
<li class="author-instagram"><a href="https://www.instagram.com/アカウント" target="_blank" rel="nofollow noopener">Instagram</a></li>
</ul>
</div>
</div>
</div>
追加するcss
.authorbox .custom-profile_img img {
width: 40%;
margin: auto;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.12);
}
.authorbox .profile_name a, .authorbox .author_sns a {
text-decoration: none;
color: inherit;
}
プロフィール欄をカスタマイズする手順と解説
プロフィール部分のソースコードをコピーしてくる
まずはプロフィール部分がどのようなソースコードになっているのか確認をしましょう。
確認をするためにはブラウザで提供されている開発者ツールを利用します。
例えばChromeデベロッパー・ツールを利用すると以下のようにソースコードを見ることができます。

少し見えにくいかもしれませんが「authorbox」というクラスがプロフィール部分に該当しています。
右クリックして「Edit as HTML」を選択します。

するとソースコードがコピーできるようになります。

これでカスタマイズの雛形となるHTMLの準備はOKです。
- 開発者ツールを利用してソースコードを確認
- authorboxというクラスの部分をコピー
ウィジェットにプロフィール欄を新しく追加する
ウィジェットには「カスタマイズHTML」というものがあります。
カスタマイズHTMLを利用することでオリジナルのコンテンツをウィジェットとして作成することができます。
まず「外観 -> ウィジェット -> カスタムHTML」と進み、カスタムHTMLを追加したいコンテンツを選択します。
今回はサイドバーに追加したいので、「【PC用】サイドバー」を選択します。

すると、「【PC用】サイドバー」に新しい項目が追加されるので、ここに先ほどのソースコードを貼り付けます。

画面を確認
まずはこれでプロフィールが表示されるか確認します。
自分の場合でしたら以下のようになります。

ただこれだとイマイチですね。。画像が小さすぎます。。
もう少しカスタマイズする必要があるので以下で詳しく説明していきます。
HTML, CSSをカスタマイズする
一応完成したのですが、プロフィール画像の部分が小さいですよね。
画像が小さい理由ですが、既存のCSSではプロフィール画像とプロフィール紹介文が横並びになるように設計されているからです。
ですので、横並びのデザインを無視することで縦並びにし、プロフィール画像を大きくします。
HTMLに書いてある<div class="profile_img">を<div class="custom-profile_img">に、<div class="profile_description">を<div class="custom-profile_description">に変更します。
これでプロフィール画像と紹介文が縦並びになります。
個人的にですが、プロフィール部分なのにAbout US(私たち)ってのもおかしいので<h2 class="h_ttl"><span class="gf">ABOUT US</span></h2>の部分も削除していいと思います。
さらに、画像のサイズを調整するためCSSを変更します。
「外観 -> テーマの編集」を選択するとstyle.cssを編集できるので以下のコードを貼り付けます。(一番初めに掲載したものと同じです。)

追加するcss
.authorbox .custom-profile_img img {
width: 40%;
margin: auto;
border-radius: 50%;
border: 2px solid #fff;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.12);
}
.authorbox .profile_name a, .authorbox .author_sns a {
text-decoration: none;
color: inherit;
}
一度カスタマイズの項目を整理します。
- style.cssに新しくcssを追加
- profile_imgをcustom-profile_imgに変更
- profile_descriptionをcustom-profile_descriptionに変更
- h2部分(ABOUT US)を削除
修正箇所がよくわからない場合は一番初めに掲載した「完成形」の項目を見直してみてください。
再度確認
編集が終わったらリロードして再確認します。
これで以下のようにいい感じでプロフィール欄が作成できたと思います。

スーパーリロードを実施するか、シークレットモードでページを確認してみてください。
終わりに
以上でスワローによるプロフィール欄をサイドバーに掲載するカスタマイズ方法の説明を終わります。
なお、スワローではブラウザの幅が狭くなるとサイドバーが記事の下の部分に配置されます。
ですので、記事の終わりとサイドバーの両方にプロフィールを載せている場合、ブラウザの幅が狭いと連続してプロフィール欄が出てきてしまいます。
そのため、サイドバーにプロフィールを載せた場合は、記事の終わりに掲載されるオリジナルの方は削除した方がいいと思います。
余談ですが、今回のように有料テンプレートの場合はきれいなCSSがすでに存在するためカスタマイズをするにしても使いまわすことで簡単に作業を終えることができます。
こちらのブログで利用しているスワローは以下から確認できますので、興味がある人はご覧になって見てください。
作業おつかれさまでした。
もしうまく反映されないなどありましたら仁科(@nishina555)まで連絡もらえればと思います。