こんにちは。Enjoy IT Life管理人の仁科(@nishina555)です。
今回はムームードメイン![]() で取得した独自ドメインをRoute53を利用してEC2に適用させる手順について紹介します。
で取得した独自ドメインをRoute53を利用してEC2に適用させる手順について紹介します。
ゴールは、独自ドメインでアクセスするとEC2のwebサーバーに接続できる環境の構築です。
- 独自ドメインでEC2にアクセスする方法について理解した人
- Route53の使い方について理解したい人
目次
今回使用するAWS検証環境

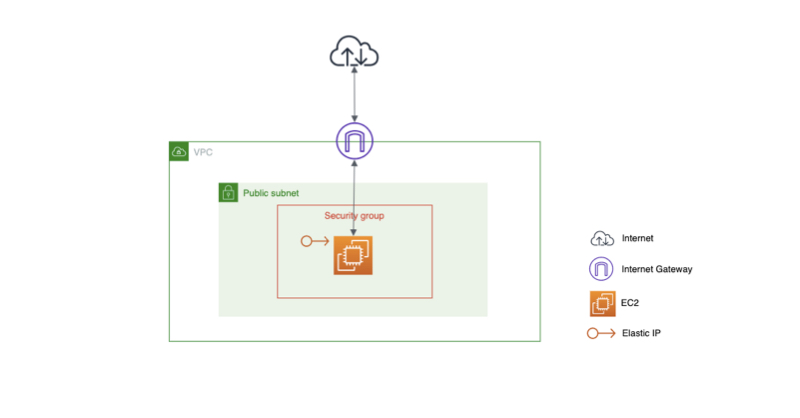
今回使用するAWS検証環境のイメージ図
パブリックサブネットにEC2を配置した構成となっています。
なお、EC2にはnginxがすでにインストールされており、ブラウザからアクセスできる環境が整っている前提で話を進めます。
検証環境の構築手順については『【AWS環境構築手順】VPCとEC2を作成し、実際にアクセスしてみる』を参照してください。
独自ドメインを取得する
まずは独自ドメインを取得します。
今回は例として、ムームードメイン![]() で
でdeliciouslif.comという独自ドメインを取得しました。
独自ドメインの取得手順の詳細については『解説から丁寧に!ムームードメインとロリポップで始めるWordPressブログ環境構築手順』を参照してください。
Route53にドメインの情報を追加する
Route53とは独自ドメインの登録やDNSレコードの管理が行える権威DNSサービスです。AWSでドメイン管理をする場合はRoute53を利用します。
AWSマネージメントコンソールで『Route53』を選択します。

『DNS管理』の『今すぐ始める』を選択します。

『ホストゾーンの作成』を選択します。

『ドメイン名』に取得した独自ドメインを入力、『タイプ』に『パブリックホストゾーン』を指定して『作成』を選択します。

作成後、ホストゾーンにNSレコードとSOAレコードが作成されていればOKです。

レコードのタイプの意味と役割の詳細は『Amazon Route 53 がパブリックホストゾーンに作成する NS レコードと SOA レコード』を参照してください。
独自ドメインのネームサーバー情報を変更する
次に、独自ドメインのネームサーバー情報を変更します。
独自ドメインの管理画面にアクセスし、ネームサーバーの設定を変更する場所を見つけます。
今回例として利用しているムームードメイン![]() の場合ですと、以下の部分にネームサーバーの情報が記載されています。
の場合ですと、以下の部分にネームサーバーの情報が記載されています。

Route53で取得したネームサーバーの情報はNSレコードに記載されています。
ですので、独自ドメインのネームサーバー情報を、Route53のNSレコードに記載されているサーバー情報に変更します。

なお、NSレコードに記載されているネームサーバーの末尾は.com.のようにドットで終わっています。ネームサーバー登録時には末尾のドットは不要ですので注意してください。

これで、Route53のネームサーバーで独自ドメインを利用する準備が整いました。
Elastic IPの設定をする
DNSの設定をするためにはIPアドレスと独自ドメインを紐づける必要があります。
IPアドレスはEC2のパブリックIPを利用することになるのですが、EC2のパブリックIPはインスタンスへの割り当てが解除されたタイミングで変更されてしまいます。
そこで、Elastic IP というサービスを利用してEC2のパブリックIPを固定させる作業を行います。
『EC2ダッシュボード』を開き、『Elastic IP』→『Elastic IPアドレスの割り当て』を選択します。

『AmazonのIPv4 アドレスプール』をチェックし、『割り当て』を選択します。

Elastic IPアドレスの一覧にレコードが作成されていればOKです。

次に、『Actions』→『Elastic IPアドレスの関連付け』を選択します。

『インスタンス』にパブリックIPを固定したいインスタンスを指定し、『関連付ける』を選択します。
今回はsample-webという名前のインスタンスのパブリックIPを固定します。

http://[Elastic IPのパブリックIP]でアクセスし、ブラウザに以下の画面が表示されればOKです。

IPアドレスと独自ドメインを紐づける
IPアドレスと独自ドメインの紐付け作業(DNS設定)を行います。
『Route53ダッシュボード』を開き、『ホストゾーン』にある紐付け対象のドメインをクリックします。

『レコードセットの作成』を選択します。

『タイプ』に『A – IPv4アドレス』を指定し、『値』にパブリックIPを入力します。設定が完了したら『作成』を選択します。

作成後、Aレコードが表示されていればOKです。

動作確認
独自ドメイン名でブラウザからアクセスできるか確認する
設定後、http://[独自ドメイン名]でアクセスし、ブラウザに以下の画面が表示されればOKです。

コマンドで確認する
digコマンドやnslookupコマンドを利用することでDNS問合せが行えます。応答の結果を確認して、独自ドメインとIPアドレスが正しく紐づいているか確認してみましょう。
nslookupを利用した確認方法は以下の通りです。
$ nslookup deliciouslif.com
→ NameとAddressが独自ドメインとElastic IPの組み合わせならOK
Server: 2404:1a8:7f01:b::3
Address: 2404:1a8:7f01:b::3#53
Non-authoritative answer:
Name: deliciouslif.com
Address: 54.168.141.66
digを利用した確認方法は以下の通りです。
### Aレコードの内容を確認
$ dig deliciouslif.com a
→ ANSWER SECTIONの項目で独自ドメインとElastic IPが紐づいていればOK
(省略)
;; ANSWER SECTION:
deliciouslif.com. 300 IN A 54.168.141.66
(省略)
### NSレコードの内容を確認
$ dig deliciouslif.com ns
→ ANSWER SECTIONのネームサーバーがRoute53に登録されているものならOK
(省略)
;; ANSWER SECTION:
deliciouslif.com. 172157 IN NS ns-1256.awsdns-29.org.
deliciouslif.com. 172157 IN NS ns-1598.awsdns-07.co.uk.
deliciouslif.com. 172157 IN NS ns-298.awsdns-37.com.
deliciouslif.com. 172157 IN NS ns-599.awsdns-10.net.
(省略)
まとめ
以上で独自ドメインをRoute53を利用してEC2に適用させる手順の紹介を終わります。
- Route53に独自ドメインを登録する
- 独自ドメインの管理画面でネームサーバーを修正する
- Elastic IPでEC2のパブリックIPを固定する
- 独自ドメインとパブリックIPの対応をAレコードに登録する
この記事がいいなと思いましたらツイッター(@nishina555)のフォローもよろしくお願いします!